
html中input输入框更改后自动跳到最后一个字符
html中input输入框修改后自动跳到最后一个字符的实例<input class="m-form-control" onpaste="return false&...

JavaScript中的同步与异步的详细说明
在JavaScript中,一个线程执行的时候不依靠其他线程处理完毕我们称为异步,相反一个线程必须等待直到另一个线程处理完毕我们则称为同步。打个比方: (1)同步就是你在煮方便面的时候必须等水开了,...

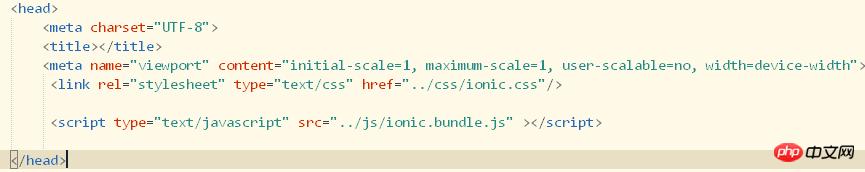
Ionic构建侧边栏 轮播图 加载动画的方法
超好用的移动框架--Ionic Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下...

对于BFC与高度塌陷的问题
这个概念我大概是去年时候接触到的吧,略略记录了一下,没有深入研究,恰逢最近秋招,在这里写一写,顺便加深自己的印象。 什么是BFC? 页面中的元素都隐含一个属性Block Formatting...

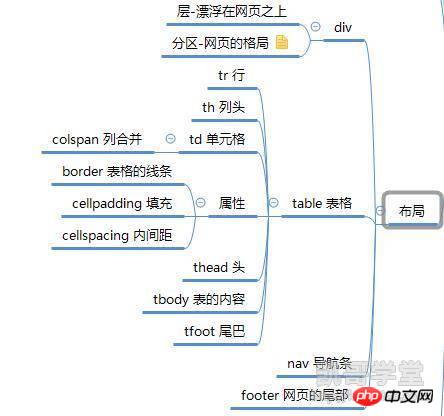
html中布局标记与下文标记的图文详细说明
布局标记首先要介绍的布局标记是p标记,p可以做网页的层也可以做网页的分区。当p做网页的层时可以实现漂浮在网页上的效果,就像我们经常可以在网站里看见的那些漂浮广告。p做网页的分区时,则是可以布置网页的...

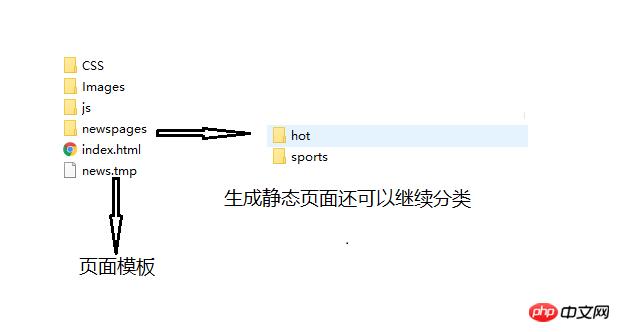
html完成页面静态化的案例
静态化文件位置注意:实体类定义:public class News {private String title;private String pubTime;private String categ...

认识<html>标签
html <html></html>标签元素认识以下是php中文网为大家通俗介绍<html>标签用法与意义。一、用法: - TOP在HTML静态网页中,...

认识html <span>标签的用法
HTML SPAN标签元素语法与用法(<span>标签教程篇)html span标签目录语法与结构span标签用法说明span标签应用案例实例截图总结一、span语法与结构 - ...

认识HTML <Br />换行标签
HTML Br换行元素标签(<br />换行)介绍br目录语法与结构Br使用说明Br标签使用案例效果示例图案例演示网页一、语法与结构 - TOP<br />如果有地...

认识HTML <P>段落标签
HTML P段落强制换行标签元素一、p标签语法与结构 - TOP<p>内容</p>段落p标签使用说明:常常我们在需要分段大换行时候,对内容前加<p>内容...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读