
绝对地址与相对地址的概念
绝对地址和相对地址是网站开发基础知识中很重要的知识点。1.在网页中插入文件时,不可以使用硬盘的绝对路径 举个例子,在网页中插入图片,代码如下:<!DOCTYPE HTML><...

html5自己做一个类似windows的画图软件的方
这个绘图工具,我还没有做完,不过已经实现了总架构,以及常见的简易图形绘制功能:1,可以绘制直线,圆,矩形,正多边形【已完成】2,填充颜色和描边颜色的选择【已完成】3,描边和填充功能的选择【已完成】后...

如何处理bootstrap Table 服务端处理分
要考虑函数可被可重复使用(调用),需要将可变化的变为参数封装起来function HQCreatTables(ob) { var option = {method: get,dataType:...

html5完成下雪效果的方法
利用canvas,实现一个下雪的效果,我们先预览下效果:我们先分析下这个效果:1,随机产生雪花2,雪花的产生不是同时产生,而是有先后顺序的3,雪花怎么表示4,怎么源源不断的下雪5,雪花有大有小搞清楚...

设置元素水平、垂直居中有哪2种方式
做一个水平和垂直居中的模态弹框这么一个小需求,对于我们这些前端来说,应该是常事。 在css3出来以前,我们要想让元素既水平居中又要垂直居中只有一个办法(我能想到的),就是通过js计算,把它们定位到...

html移动端固定悬浮半透明搜索框的完成方法介绍
Question. 问题在移动端商城系统中,我们常常看到位于页面顶部有一个搜索框,这类搜索框博主比较喜欢的是固定在页面顶部,半透明悬浮,能依稀看见部分轮播图的形式。要制作这样的搜索框,技术关键在于:...

input属性radio中checked不生效的案例
同一个页面中有许多地方都用到了单选按钮并设置了默认选中 , 结果在运行的时候发现单选按钮没有被默认选中由于是复制然后修改个别属性 ,然后直接使用的 , 所以name值忘记修改了 , 单选框是根据na...

img属性中alt与title的区别图文详细说明
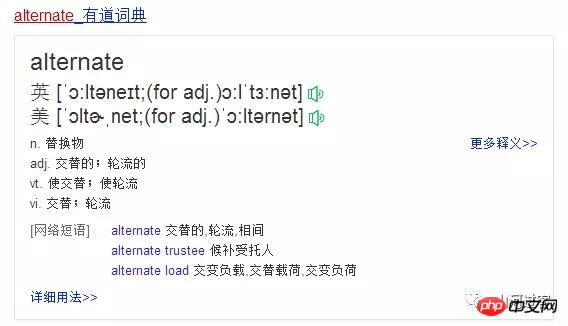
当我们给图片加属性的时候,初学时,可能会弄混淆alt与title的区别,那么这两个的区别,我们可以从本意来看—— alt原词是“Alternate”,切换,替换的意思。常用的输入法切换会用到alt键...

html中适合新手的小练习分享
第1题 考察title标签<title>出现在<head>里面,表示页面的标题。直观上,我们可以在浏览器的标题栏(标签栏)中看见。B正确。 第2题 考察的就是HTML的本质答...

对于h5中新增的几个背景属性与文本属性
一、背景图像显示:①background-size:规定背景图像的大小;值:像素值、百分比、auto、cover、contain②background-origin :规定背景图像的起始位置;值:p...

input 属性radio中设置checked 不生
同一个页面中有许多地方都用到了单选按钮并设置了默认选中 , 结果在运行的时候发现单选按钮没有被默认选中由于是复制然后修改个别属性 ,然后直接使用的 , 所以name值忘记修改了 , 单选框是根据na...

HTML5 桌面通知 Notification AP
前言Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息。该通知是脱离浏览器的,即使用户没有停留在当前标签页,甚至最小化了浏览器,该通知信息也一样会置顶显...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读