
选择输入框的应用方式
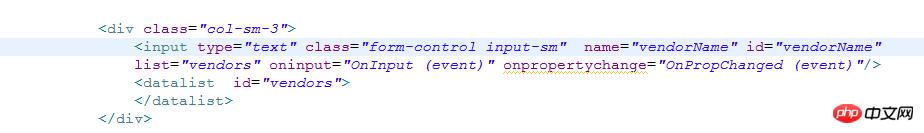
前段时间有一个需求,需要做一个选择输入框,类似百度的搜索框一样。由于本人也是菜鸟一枚,在网上找了一大堆,现给出两种比较好用的实现方式。第一种:基于html5的新特性效果如下图所示下面给出jsp的关键...

防范html5的video标签在iphone中自动全
问题: 当在iphone中打开html5页面中的video视频时,会默认调取系统播放器,全屏播放视频资源。 解决方式: 1. 首先在html5页面的video标签中添加webkit-playsin...

html最新的flex布局的理解
每当我们去进行前端页面布局时都会用到float、position、margin等一些属性,这些属性用起来略显麻烦,并且浏览器去进行渲染时会大大消耗性能所以今天我们来谈谈最新的 flex布局,也叫弹性...

如何在background-image中运用svg如
结论在我多番测试之后,才发现background-image使用svg,改变颜色根本做不了。分析当svg图片被使用成background-image,颜色的设置需要在svg内部才能生效。在外部CSS...

TCP与UDP的区别在什么地方
TCP(Transmission Control Protocol,传输控制协议)是基于连接的协议,也就是说,在正式收发数据前,必须和对方建立可靠的连接。一个TCP连接必须要经过三次“对话”才能建立...

浅析TCP传输的3次握手4次挥手策略
为了准确无误地把数据送达目标处,TCP协议采用了三次握手策略。用TCP协议把数据包送出去后,TCP不会对传送 后的情况置之不理,它一定会向对方确认是否成功送达。握手过程中使用了TCP的标志:SYN和...

Quirks模式是什么?它与Standards模式有
Quirks模式是什么?它和Standards模式有什么区别?从IE6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。在IE6之...

web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了《webkit技术内幕》这本书的时候,突然有了一个想法。想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的是想要颠...

html中对页面布局的理解
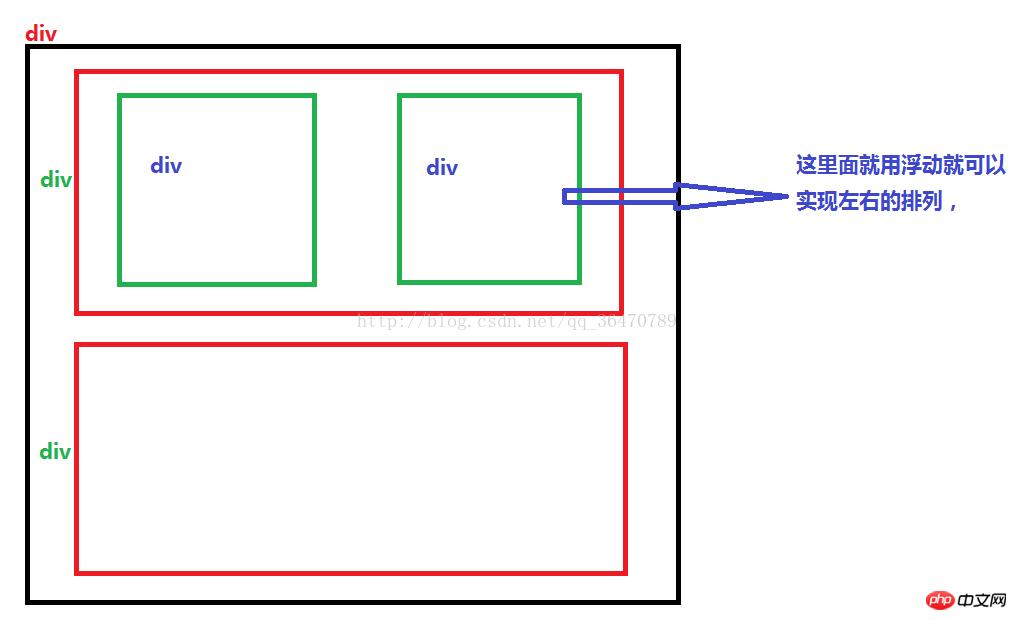
做页面前,先分析页面的布局,有几个模块,就用几个p,可以层层嵌套。、用了p后,进行浮动就不会出现样式错乱代码大概是这样的(有点繁琐,不过解决了燃眉之急):<p><p><...

如何处理IE8浏览器下dom元素不区分name属性大
在IE8浏览器下用name属性去获取dom元素时居然是不区分大小写的。 比如:<input type=text name=C1/><input type=text name=c1/...

script标签中的async与defer用法
script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了。直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲...

制作一个会跳动的日历
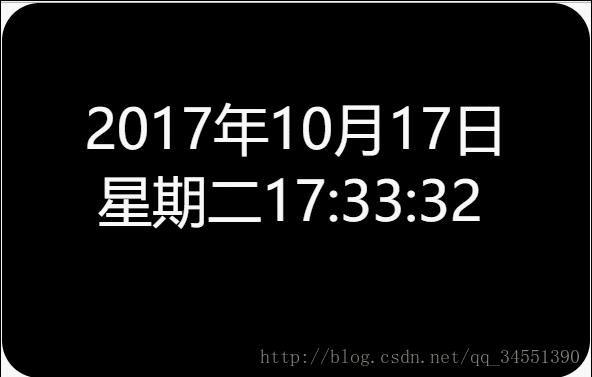
一、简介编写一个会动的日历,日历上面有年月日,周几,时分秒,效果如下:年月日,周几,时分秒都会随着系统时间的走动而改变二、代码<!DOCTYPE html><html lang=&...

box-shadow的运用技巧
一、box-shadow的参数解析box-shadow:none;box-shadow: h-shadow v-shadow blur spread color inset;box-shadow参数...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读