
具体介绍GBK以及UTF-8编码的正确运用
网页编码英文译为web page encoding,是在网页中指定其特定的字符编码格式的库。GBK是国家标准GB2312基础上扩容后兼容GB2312的标准。GBK的文字编码是用双字节来表示的,即不论...

html中对于img标签以及改变图片尺寸的详细说明(
1、统一大小?我的网页上面有许多的图片,有的大,有的小,我想如果图片大的实现缩放,所有的都是一般大。来看看没有是什么效果。大家看的出来,非常的难看的,于是我想让有没有一种方法是把那个大的变成小的呢?...

html中图片调整大小问题处理方法
我从一个第三方接口获取了一张图片。当我把图片嵌入到我的页面的时候,发现图片太大了。 直接调整div大小不起作用,图片还是那么大。请问有什么办法可以调整图片显示的大小吗?图片是动态获取的,也就是说刷新...

如何调整html页面中图片大小?
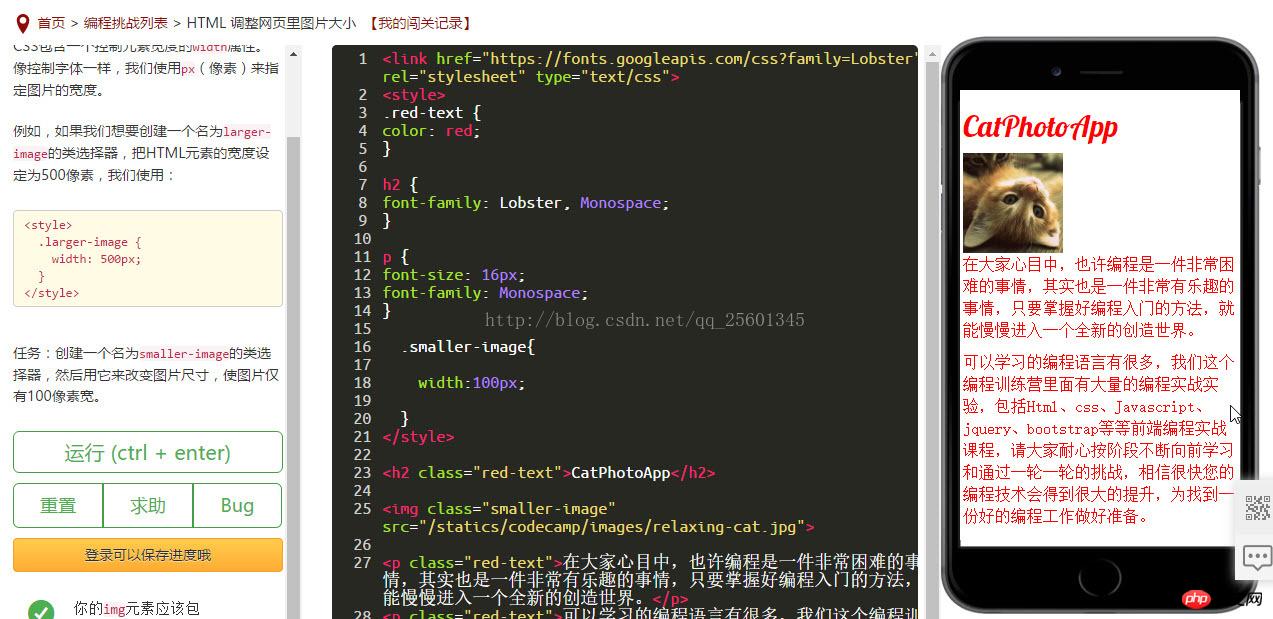
CSS包含一个控制元素宽度的width属性。像控制字体一样,我们使用px(像素)来指定图片的宽度。例如,如果我们想要创建一个名为larger-image的类选择器,把HTML元素的宽度设定为500像...

html中为什么不运用img标签来控制图片大小?
曾经有客户跟我说在网站后台上传了新闻图片,是相机拍摄的,传上去了但是超出了网页显示的范围,出现了滚动条,问我怎么处理,我告诉他先用图片处理软件将图片处理到合适的大小然后再上传,比如处理成600像素的...

html中对于文本框样式的总结大全(收藏)
输入框景背景透明:<input style="background:transparent;border:1px solid #ffffff">鼠标划过输入框,输入框...

html插入图片的示例代码详细说明(图)
网页图片的基本格式: HTML的相关标准中并没有规定图片的格式,原则上来说是任意的。但是目前市场上的主流浏览器对网页图片的格式有所要求,通常情况下是:JPEG(联合图像专家组)和GIF(图像交...

html中空格字符实体的详细介绍
HTML 实体在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML ...

锚文本是什么?如何运用?
锚文本又称锚文本链接,是链接的一种形式。和超链接类似,超链接的代码是锚文本,把关键词做一个链接,指向别的网页,这种形式的链接就叫作锚文本。锚文本又称锚文本链接,锚文本实际上是建立了文本关键词与URL...

对于HTML5中优化性能的详细说明
HTML5性能优化--减少重绘 在HTML页面完成展现之后,动态改变页面元素或调整CSS样式都会引起浏览器重绘,性能的损耗直接取决于动态改变的范围:如果只是改变一个元素的颜色之类的信息...

对于html页面优化的案例详细说明
1. 减少HTTP请求数。 (1) 合并JS文件和CSS文件。 (2) 合并框架图片及相对变动较少的图片或成一张,通过CSS背景切割来完成渲染。 (3) 合理使用本地Cache来缓...

html中对于a标签伪类中的visited无效的处理
html中关于a标签伪类中的visited无效的解决办法<html><head><title>伪类超链接</title><!--<link...

html中a标签href=""的
众所周知,a标签的最重要功能是实现超链接和锚点。而且,大多数人认为a标签最重要的作用是实现超链接,今天我刚好碰到a标签的一种写法<a href="javascript:;"...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读