
对于html如何打造动画可爱的蛙蛙表情的案例分享
先感受一下全部表情包:在开始之前先安利一个知识点:Flex弹性布局我们一般做水平三列布局都是用的float方法,将每一块浮动显示在同一行。这种方法会导致元素没有原来的高度属性,要用清除浮动来解决空间...

html如何完成页面上传图片并且能进行展示的示例代码
html页面:本功能实现图片上传并显示,点击“查看”按钮也显示图片<p class="form-group"><label class="col-md...

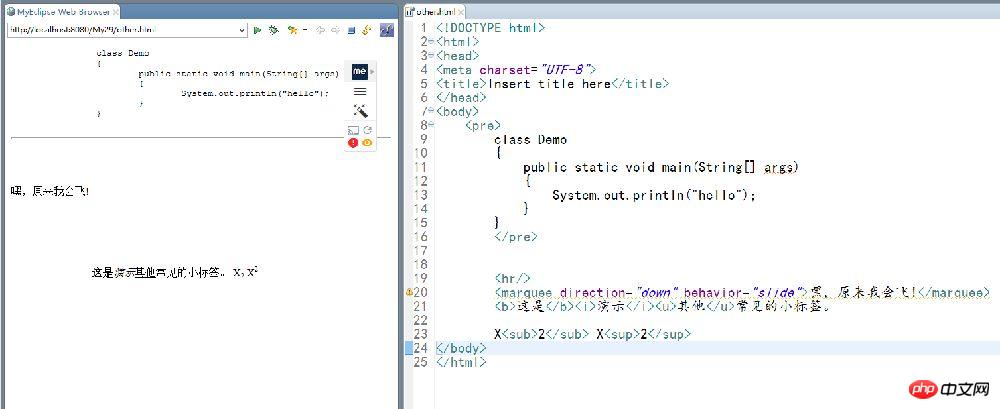
对于html中经常见的其它标签的分享
HTML中常见的其它标签一、头标签部分1、<title>:指定浏览器的标题栏显示的内容。2、<base>:href 属性:指定网页中所有的超链接的目录。可以是本地目录,也可以...

html中对于name与id以及class的区别介绍
在一个页面中,有许多的控件(元素或标签)。为了更方便的操作这些标签,就需要给这些标签标识一个身份牌。目录1. name :指定标签的名称。2. id :指定标签的唯一标识。3. class :指定标...

id、name、class在html与css中的区别
一个name可以同时对应多个控件,比如checkbox和radio而id必须是全文档中唯一的id的用途1) id是HTML元素的Identity,主要是在客户端脚本里用。2) label与form控...

html与css中最为常用的长度单位区分
在Html、css中的长度单位一共有8个,分别是px、em、pt、ex、pc、in、mm、cm。1.pxpx:像素(Pixel),相对于设备的长度单位,像素是相对于显示器屏幕分辨率而言的。譬如,WI...

html中的checkbox与radio事件选择用法
radio注册了click事件以后,神奇的是用键盘上的上下左右选择时,居然会触发鼠标事件,滚轮也会触发,这种神奇的事情在mousedown下面是不会发生的。(webkit不能使用上下左右选择) ch...

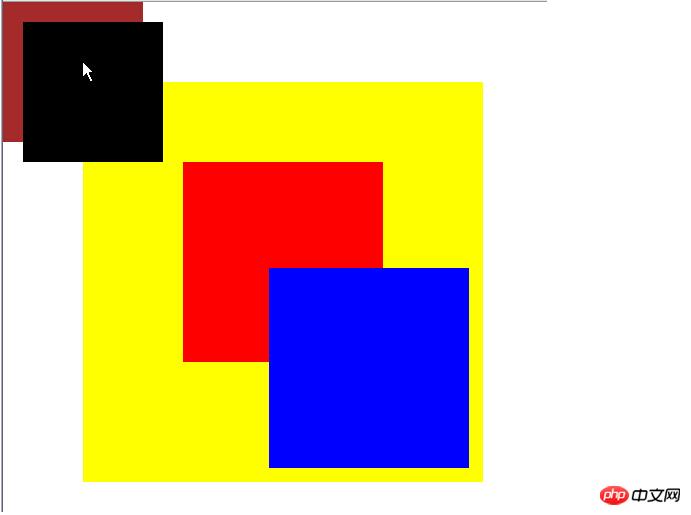
对于html中position的几种属性值的详细说明
position的几种属性值:static, relative, absolute, fixed, inherit<html ><head><meta http-equ...

html中的定位position以及浮动float如
语法:position:static (静态定位) | absolute (绝对定位) | fixed (固定定位) | relative (相对定位)属性参数:static:静态定位,无特...

html中对于Form表单各种样式介绍
很多时候,我们仅仅为了实现数据采集这个功能来使用表单,常看到的表单都是“千人一面”、毫无生气,本专题尝试着来改变这一现象,试图赋予表单一个丰富多彩的面貌。表单的外观,也是最为直接的花样,可以通过改变...

html中textarea输入框提示文字必须添加默认
完美解决textarea输入框提示文字,必须添加默认内容<input/>有placeholder标签,可以添加提示文字 ,但是<textarea>没有,一般来说我们是把提示内...

案例介绍6种html清除浮动的方式,供参考
使用display:inline-block会出现的情况:1.使块元素在一行显示2.使内嵌支持宽高3.换行被解析了4.不设置的时候宽度由内容撑开5.在IE6,7下步支持块标签由于inline-blo...

html中的<base>链接如何默认打开
HTML 超链接(锚文本)默认打开方式与默认链接URL地址标签元素一、语法与结构<base target="_blank" href="http://www.lp...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读