
Html中对于字体大小单位px、em、 pt的具体区
网页上定义字体大小有常见三种单位,px、em、ptpxpx是pixel缩写,是基于像素的单位.在浏览网页过程中,屏幕上的文字、图片等会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在800...

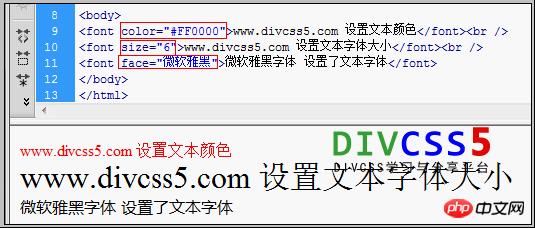
html中<font>标签的案例解析
html <font>文本颜色 字体 大小标签元素HTML <font>标签之html文字字体、html字体颜色、html字体大小设置标签元素目录font标签语法与结构htm...

html中对于iframe的allowTranspa
IE5.5开始支持浮动框架的内容透明。如果想要为浮动框架定义透明内容,则必须满足下列条件。1.与 iframe 元素一起使用的 allowTransparency 标签属性必须设置为 true。2....

html iframe运用的实战总结分享
说在前面的话,iframe是可以做很多事情的。例如:a>通过iframe实现跨域;b>使用iframe解决IE6下select遮挡不住的问题c>通过iframe解决Ajax的前进后...

html中iframe签的作用以及运用技巧详细说明
纵观时下网站,本来网速就有些慢,可是几乎每页都要放什么Banner,栏目图片,版权等一大堆雷同的东西,当然,出于网站风格统一、广告效应的需要,本无可厚非,可毕竟让用户的钱包为这些“点缀“的东西”日益...

分享iframe标签注意问题
子页面访问父父页面变量,函数,页面元素//变量: //在父页面中需定义为全局变量 //子页面中调用 var childFrameVar= parent.ParentVarName;...

iframe在火狐浏览器下的src属性更改之后onb
iframe在火狐浏览器下的src属性修改之后onblur失效问题介绍<span style="font-family:Microsoft YaHei;font-size:18px;...

对于html滚动条样式的运用以及示例代码分享
html中滚动条属性设置scrollbar属性、样式详解1、 overflow内容溢出时的设置(设定被设定对象是否显示滚动条) overflow-x水平方向内容溢出时的设置 overfl...

html中对于div滚动条样式设计的案例
html中关于div滚动条样式设计的实例::-webkit-scrollbar-track-piece{background-color:#fff;/*滚动条的背景颜色*/-webkit-borde...

html如何强制显示以及隐藏浏览器的滚动条
刚在做个网站,有个页面与其他页面显示有点出入,通过观察和调试,发现是该页面的垂直高度未溢出,无法调用出垂直滚动条,从而导致相对于其他页面居中时相差几个像素距离,使得页面效果不够友好。解决方案:将所有...

html如何完成隐藏滚动条但可以滚动的示例代码
代码:(原理就是遮盖)<html><style>.scroll{overflow-x: hidden; overflow-y: auto;} .scroll-son{o...

Html中对于空格的各种显示详细说明
一、使用全角空格全角空格被解释为汉字,所以不会被被解释为HTML分隔符,可以按照实际的空格数显示。二、使用空格的替代符号替代符号就是在需要显示空格的地方加入替代符号,这些符号会被浏览器解释为空格显示...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读