
HTML的链接代码如何做?HTML的图片链接如何制作
HTML的链接代码怎么做?HTML的图片链接怎么制作?本篇文章就详细的为你介绍文字链接代码和图片链接代码。首先,我们要了解HTML的链接代码是什么:HTML的链接代码就是HTML中把一些文字变成超链...

HTML表单中name属性作用是什么?name与ID
HTML表单中name属性作用是什么?name和ID的差别又是什么?本篇文章主要解释了HTML表单中name属性作用和还有name和ID的差别又是什么作用和用法如:<input type=&q...

前端响应式编程的方案及其缺点的详细介绍(附代码)
本篇文章给大家带来的内容是关于前端响应式编程的方案及其缺点的详细介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。现实世界有很多是以响应式的方式运作的,例如我们会在收到他...

html元素是如何区分的?(示例总结)
本篇文章主要给大家介绍关于html元素的定义、分类(html元素大全)。那么以下所述是关于html块级元素是什么、html块级元素转换、块元素和行内元素等等的相关问题介绍。本篇文章具有一定的参考价值...

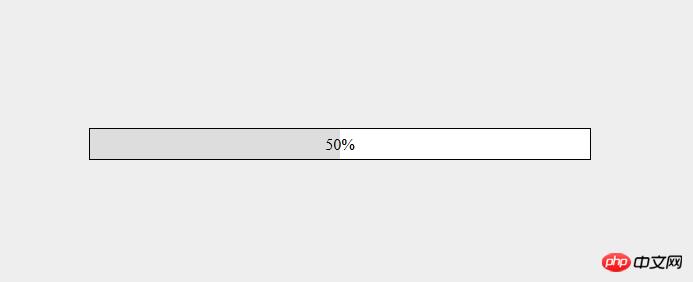
HTML如何制作静态进度条?(示例)
本篇文章主要给大家介绍html静态进度条是怎么实现的。这里只需要用HTML和css代码结合就可以实现了,非常容易操作。html进度条代码示例如下:<!DOCTYPE HTML> <...

HTML IMG标签的属性是有哪一些?知道IMG标签
HTML IMG标签的属性是有哪些?IMG的用法了解一下?本篇文章为大家全面的讲解了HTML img标签属性的全部。希望大家都熟悉HTML,都熟悉img标签。在 HTML 中,图像由<img&...

HTML table属性你知道多少,进来知道一下?
HTML table属性你知道多少,进来了解一下?在html中表格标签的使用十分广泛,对于初学者很好入手,不过也有一些属性,可以使表格的功能极大提升。应用得当,你会发现它会使页面变得清晰美观。让我们...

html行内元素与块内元素分别有哪一些?html行内
html行内元素有哪些?html块内元素有哪些?本文介绍了哪些是行内元素,哪些是块级元素,他们的特点和区别。HTML行内元素(inline element)的特点:行内元素也叫内联元素或者内嵌元素。...

HTML的段落标签是什么?段落标签具体都有哪一些属性
HTML现在已经是非常的火了,网页的的任何事情都离不开HTML,所以学号HTML很重要,本文就给大家说说HTML中的段落标签是什么和段落标签具体都有哪些属性HTML的段落标签是什么:HTML的段落标...

html页面如何实行数据排序?(附代码)
本篇文章给大家带来的内容是关于html页面如何实行数据排序?(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。前些天在进行成绩排名的时候,用到了这个小技巧。直接在html代码...

html中address是什么意思?(代码示例)
本篇文章主要介绍了关于address标签用法。或许有些朋友对于address标签有点陌生,也会产生address是什么意思的疑问,毕竟在我们日常建站过程中,很少会用到这个标签。但是俗话说,存在即合理...

html页面中的单选框技巧是如何设置完成的?(示例)
我们在网站建设过程中,有的网站内容需要设计一些调查类的表单,那么选择框的设计是并不可少的,既然有选择项就存在单选或者多选的问题。所以本篇文章就给大家主要介绍关于html如何确定单选框的相关问题。1....

在html页面的表单选项中如何能有多选技巧?(示例)
在上篇文章【html页面中的单选框功能是怎么操作实现的?(示例)】中,我为大家详细介绍了如何实现html页面中单选框功能,那边本篇文章继续给大家介绍关于html复选框怎么设置即html多选按钮的相关...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读