
html学习中的几个重点总结
关于html的重点总结块元素、行内元素、行内块状元素HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种使用display属性能够将三者任意转换块状元素自动换行转换方法 (1)disp...

html中字体样式的设置
HTML中字体大小与颜色的设置是通过标签将文字给封装起来,然后通过改变标签的属性来对字体样式进行不同的设置,是很简单的几行代码就可以完成的。举例说明<head><title>...

如何动态生成html元素以及为元素追加属性的方法介绍
本篇文章给大家分享的是关于如何动态生成html元素以及为元素追加属性的方法介绍(附代码),内容很不错,有需要的朋友可以参考一下,希望可以帮助到大家。动态生成HTML元素的方法有三种:第一种:docu...

HTML不同表格属性的总结(附代码)
本篇文章给大家分享的是关于HTML不同表格属性的总结(附代码),内容很不错,有需要的朋友可以参考一下,希望可以帮助到大家。这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需。1、<...

HTML中元信息meta标记属性的区分(附代码)
本篇文章给大家分享的是关于HTML中元信息meta标记属性的分析,内容很不错,有需要的朋友可以参考一下,希望可以帮助到大家。所谓meta标记就是用来描述一个HTML网页文档的属性,也称为元信息,这些...

HTML结构元素是什么?HTML中各种结构元素的总结
在一个网页文档中会有各种不同元素的展现。每个元素都有其特定的位置,为了让这些元素规范起来,就需要由HTML中的结构元素确定。<base>功能说明:<base> 标签为页面上的...

如何来简述html的基本结构(附代码)
每一个HTML文件都是有自己固定的结构的,每一个文件的基本结构又都包含有三个标记:HTML文件标记;HEAD文件头部标记;BODY文件主体标记;接下来我们就来具体看一下HTML基本结构的代码。基本结...

对响应式web设计的方法完成
这篇文章分享给大家的内容是关于响应式web设计的方法实现,内容很有参考价值,希望可以帮到有需要的小伙伴。媒体查询的用法media 媒体查询包含一个可选的媒体类型和,满足CSS3规范的条件下,包含零个...

tinymce与prism完成高亮的代码以及汉化的设
本篇文章给大家介绍的内容是tinymce与prism代码高亮实现及汉化的配置,通过了具体的例子来详细的分析了这个问题,有需要的朋友可以参考一下。简单介绍:TinyMCE是一个轻量级的基于浏览器的所见...

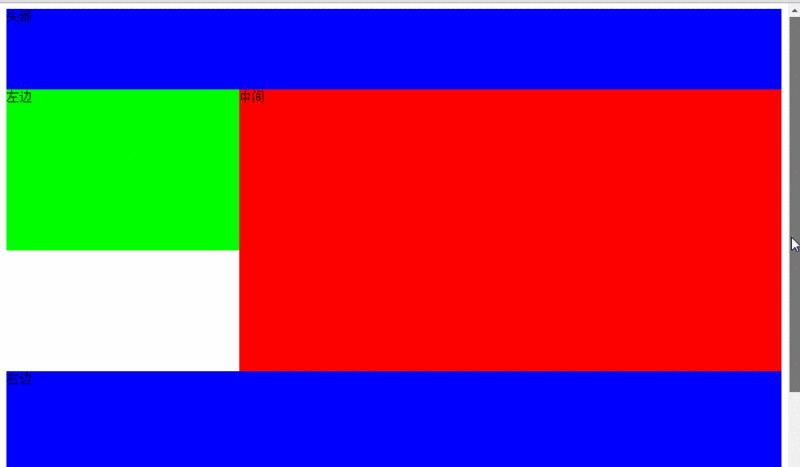
如何处理子div设置float后会导致父div无法自
本篇文章分享给大家的内容是关于子div设置float后会导致父div无法自动撑开,内容很详细,接下来我们就来看看具体的内容,希望可以帮助到大家。原因:内部的p因为float:left之后,就丢失了c...

对于控制元素中div属性的运用方法
本篇文章分享给大家的内容是关于控制元素中div属性的使用方法,内容很详细,接下来我们就来看看具体的内容,希望可以帮助到大家。1、需求分析 改变元素的宽、高、颜色、显示、重置等属性。2、技术分析 ...

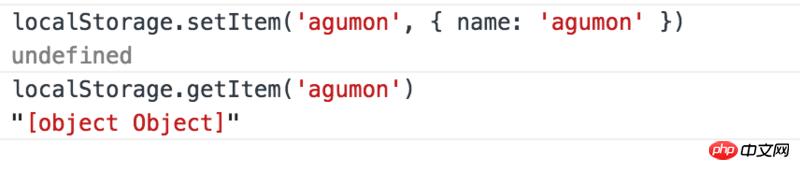
对于http前端存储的总结
本篇文章分享给大家的内容是关于http前端存储的总结,内容很详细,接下来我们就来看看具体的内容,希望可以帮助到有需要的朋友。cookie为什么会有cookiehttp协议的无状态,所谓无状态即是服务...

HTML表单是什么?HTML表单内容的详细介绍(附代
HTML 表单是用于搜集不同类型的用户输入的,表单是一个包含表单元素的区域;表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素;表单使用表单标签(<form...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读