
html中的有序下文与无序下文
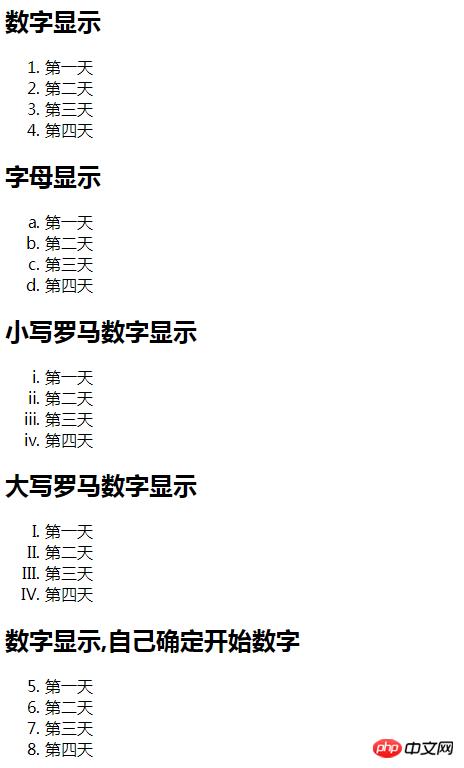
本篇文章主要介绍html中的有序与无序列表示如何编写的,对于刚开始学习的小伙伴还是非常有帮助的,感兴趣的朋友参考下。有序列表代码如下:<html> <h2>数字显示<...

html当当网首页案例
本篇文章主要描述如何使用html来写当当网首页的案例,有对此案例感兴趣的小伙伴来参考一下吧。html代码如下:<!DOCTYPE html> <html> <hea...

HTML运用表格写首页
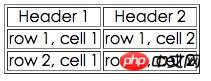
本篇文章主要介绍如何利用表格写网站首页,简单的使用table标签与其子标签实现图片汉字的插入,在此也可以使用嵌套的方式完成。感兴趣的小伙伴参考下。代码展示<!DOCTYPE html>&...

HTML如何关闭当前页面
本片文章主要介绍html如何关闭当前网页以及鼠标特效,希望可以帮到大家。代码:<!DOCTYPE html><html><head><meta charse...

angular 增删改查与验证
本片文章主要介绍angular的增删改查以及验证,感兴趣的朋友参考下。代码如下:<!DOCTYPE html> <html> <head> <meta...

实战之仿博客页面
这片文章主要是介绍通过html和css模仿编写的一个简单的博客网页,感兴趣的朋友参考下。代码如下:<!DOCTYPE html> <html> <head> ...

HTML基础基础
本篇文章主要介绍HTML入门基础,感兴趣的朋友参考下,希望对大家有所帮助。标记、标签、元素标签和元素通常是描述同样的意思,但是严格来说,一个HTML元素包含了开始标签和结束标签。一个标准的HTML页...

用html创建canvas画布生成图片
本篇文章主要介绍如何用html创建canvas画布生成图片,感兴趣的朋友参考下,希望对大家有所帮助。1,在html里新建canvas画布/**要生成图片的html*/<p class=&quo...

html如何布局
本篇文章主要介绍html如何布局 ,感兴趣的朋友参考下,希望对大家有所帮助。p布局<!DOCTYPE html><html><head lang="en&qu...

HTML进阶知识
本篇文章主要介绍HTML进阶知识,感兴趣的朋友参考下,希望对大家有所帮助。文档类型HTML5<!DOCTYPE html><head>元素<title> 元素在所...

html如何自定义标签
本篇文章主要介绍html怎样自定义标签,感兴趣的朋友参考下,希望对大家有所帮助。代码如下:<!DOCTYPE html><!-- 通过指定html命名空间的名字来定义自定义标签;默...

html+css+js下拉下文小3角
本篇文章主要介绍html+css+js下拉列表小三角,感兴趣的朋友参考下,希望对大家有所帮助。<!DOCTYPE html><html><head><tit...

html+JQuery登录案例
本篇文章主要介绍用html和JQuery制作登录网页的实例,感兴趣的朋友参考下,希望对大家有所帮助。代码如下:<!DOCTYPE html><html lang="en&...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读