
H5+canvas卷积核图像处理步骤详细说明
这次给大家带来H5+canvas卷积核图像处理步骤详解,H5+canvas卷积核图像处理的注意事项有哪些,下面就是实战案例,一起来看一下。什么是卷积?就跳过一些用专业属于描述专业术语看完懵逼的解释了...

dw文本框制作步骤详细说明
这次给大家带来dw文本框制作步骤详解,dw文本框制作的注意事项有哪些,下面就是实战案例,一起来看一下。软件名称:Adobe Dreamweaver CS6 绿色精简版 by Ansifa (2013...

css设置控件完成disable效果
这次给大家带来css操作控件实现disable效果,css操作控件实现disable效果的注意事项有哪些,下面就是实战案例,一起来看一下。用js的event可以用来阻止input,select,ch...

CSS3二级导航菜单制作步骤详细说明
这次给大家带来CSS3二级导航菜单制作步骤详解,CSS3二级导航菜单制作的注意事项有哪些,下面就是实战案例,一起来看一下。如果想要实现网页的二级导航,我们可以使用JS技术,动态的显示和隐藏二级菜单,...

pushState与replaceState运用步骤
这次给大家带来pushState与replaceState使用步骤详解,pushState与replaceState使用的注意事项有哪些,下面就是实战案例,一起来看一下。一、简介HTML5引入了 h...

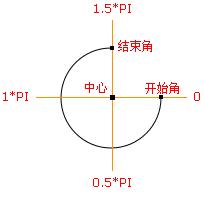
html5+canvas动态完成饼状图步骤详细说明
这次给大家带来html5+canvas动态实现饼状图步骤详解,html5+canvas动态实现饼状图的注意事项有哪些,下面就是实战案例,一起来看一下。先来看效果图这里并没引用jquery等第三方库,...

Html防范右键复制技巧
这次给大家带来Html禁止右键复制功能,Html禁止右键复制的注意事项有哪些,下面就是实战案例,一起来看一下。禁止右键菜单<body oncontextmenu=self.event.retu...

HTML5 新的Input分类
这篇文章主要介绍了关于HTML5 新的Input类型,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下Inpute类型:color color类型用在input字段主要用于选取颜色...

HTML5 新表单元素
这篇文章主要介绍了关于HTML5 新表单元素 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下HTML5 <datalist>元素 <datalist>元...

通过display或visibility来完成HTM
这篇文章主要介绍了关于通过display或visibility来实现HTML元素的显示与隐藏,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下需要根据某些条件来控制Web页面中的HTML...

html 空链接 href="#&quo
注意是跳动到了页首的区别,最好用void(0) 用户体验好点。#包含了一个位置信息 默认的锚是#top 也就是网页的上端 而javascript:void(0) 仅仅表示一个死链接 这就是为什么有的...

html中用href 完成点击链接弹出文件下载对话框
这篇文章主要介绍了关于html中用href 实现点击链接弹出文件下载对话框,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下用href 实现文件下载,之前不知道,今天有学会了一招实现点击...

Html Select 运用selected属性设置
这篇文章主要介绍了关于Html Select 使用selected属性设置默认选择项,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下Html Select 如何进行默认选择,只要给某个...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读