
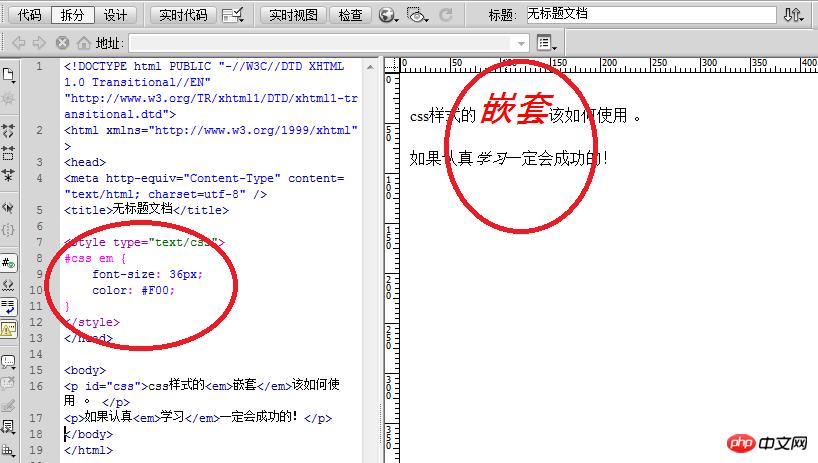
Dreamweaver页面制作运用css样式嵌套方法
Dreamweaver设计网页的时候,想要使用css样式嵌套,Dreamweaver网页制作怎么使用css样式嵌套?该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。...

HTML5完成分享各大微信QQ等交流平台二维码技巧
本文主要介绍了HTML5实现分享到微信好友朋友圈QQ好友QQ空间微博二维码功能的实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。这是分享按钮:<button on...

HTML标签中行内元素与块级元素详细说明
本文主要和大家详细介绍了HTML常用的标签中行内元素和块级元素,需要的朋友参考下吧,希望能帮助到大家。块元素(block element) HTML标签分类明细 * address - 地址...

HTML5 Ajax文件上传进度条如何显示
这篇文章主要介绍了HTML5 Ajax文件上传进度条是如何显示的,基于原生html5实现,不需要falsh支持,进度可以自定义显示,控制灵活,对HTML5上传进度条感兴趣的小伙伴们可以参考一下原本打...

HTML停止iframe跳转页面并运用iframe在
winform结合html5能实现什么功能?突有心血来潮,想在里面嵌套一个微信网页版,下面小编给大家介绍下HTML阻止iframe跳转页面并使用iframe在页面内嵌微信网页版的实现方法,一起看看吧...

最全的CSS样式整理总结
本文主要和分享最全面的css样式,很齐全,掌握这些样式肯定能完成一个很完美的css页面,需要的朋友参考下吧,希望能帮助到大家。一 字体属性:(font) 大小 {font-size: x-larg...

css3绘制一个圆圆的loading转圈动画案例分享
本文主要介绍了css3如何绘制一个圆圆的loading圈的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。如何绘制一个圆圆的loading圈小...

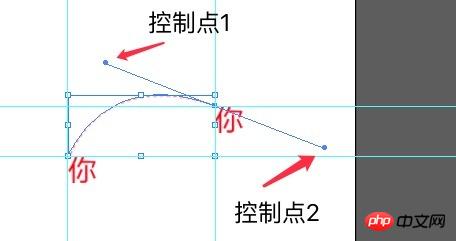
对于html5中图片抛物线运动技巧分享
本文主要介绍了浅谈关于h5中图片抛物线运动的一些心得,详细的介绍了沿贝塞尔曲线运动的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。常见的, 物体/图片做抛物线或者更准确的...

canvas完成高阶贝塞尔曲线
本文主要介绍了canvas实现高阶贝塞尔曲线(N阶贝塞尔曲线生成器),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。写在最前由于原生的Canvas最高...

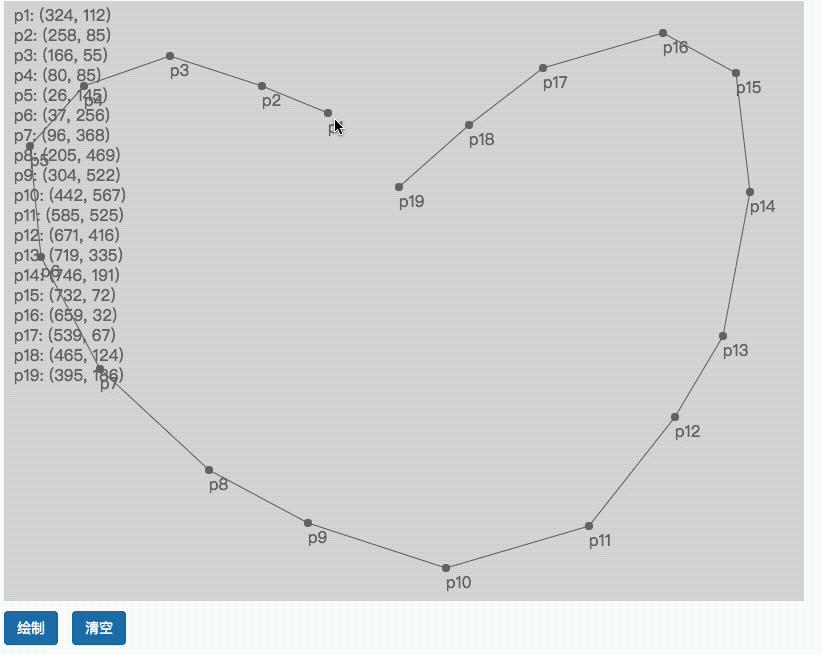
canvas运用贝塞尔曲线平滑拟合折线段的方法详细说
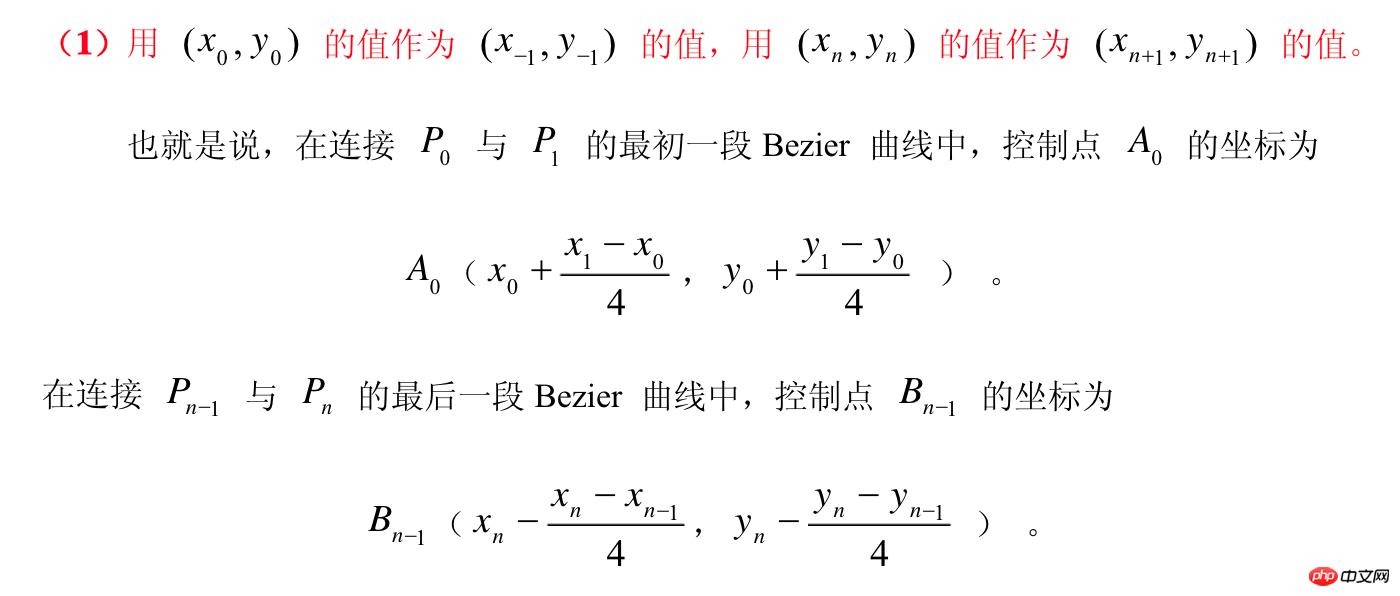
本文主要介绍了基于canvas使用贝塞尔曲线平滑拟合折线段的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。写在最前本次分享一下在can...

canvas贝塞尔公式推导与物体跟随复杂曲线轨迹运动
本文主要介绍了canvas进阶之贝塞尔公式推导与物体跟随复杂曲线的轨迹运动,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。写在最前在之前的这篇文章中我...

HTML+CSS完成页面滑动门效果案例分享
本文主要和大家介绍基于HTML+CSS技术实现网页滑动门效果,大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门。需要的朋友参考下,希望能帮助到大...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读