
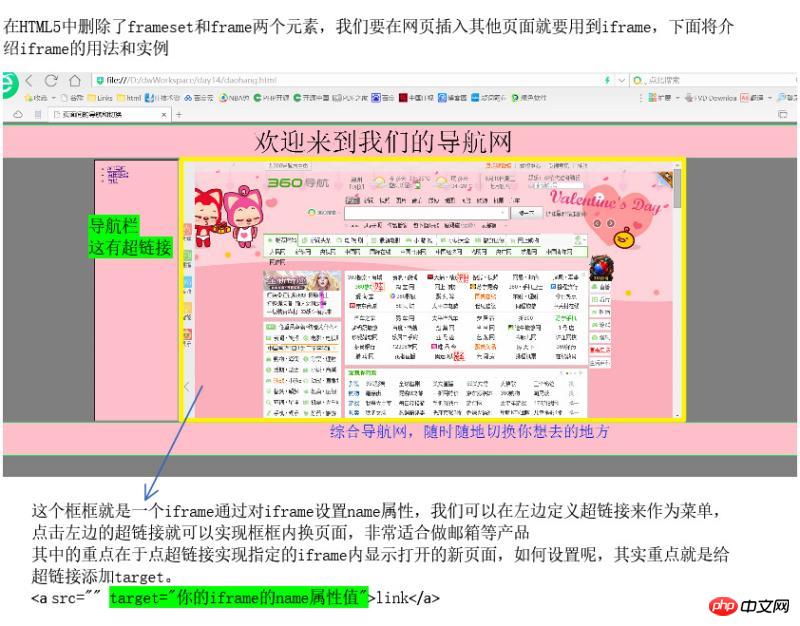
Iframe页面内部的导航窗口的浅析
本文就为大家带来一篇浅谈Iframe网页内部的导航窗口。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。浅谈Iframe网页内部的导航窗口希望对大家有...

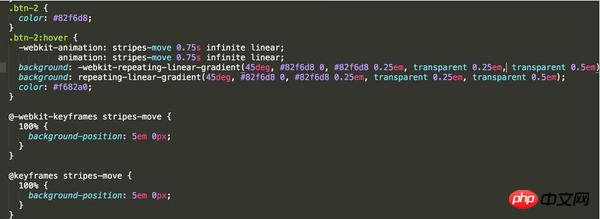
灵活运用HTML5给按钮背景设计不同的动画
如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-positi...

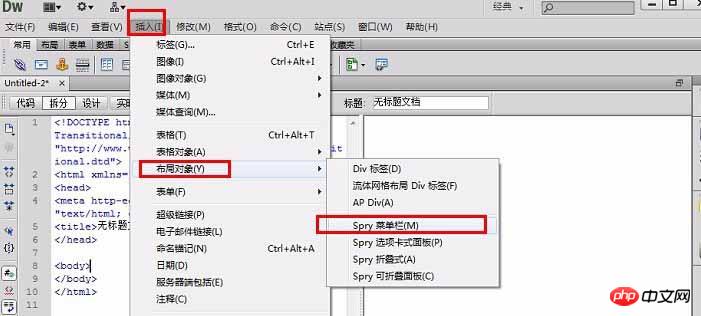
Dreamweaver设计容易的导航按钮方法图文详细
本文和大家分享Dreamweaver设计简单的导航按钮方法,Dreamweaver怎么设计简单的导航按钮?一般网页中都有导航栏或者导航按钮,该怎么制作导航按钮呢?下面我们就来看看详细的制作方法,需要...

制作页面的时候有利于优化的小技巧
我们都知道,很多网页设计师都是用DIV和CSS来进行网页布局的,这样是有利于网页的SEO的 ,那么怎样优化自己的网页呢?今天就来给大家介绍一下。通常情况下,SEOer非常喜欢把一个网站做到最细节,在...

如何删除链接被点击后产生的样式
我们知道,在 链接锚文本里被点击之后会产生一个默认的虚线框,不美观,那么怎么删除锚文本的图片或文字链接后产生的虚线框呢?今天教大家一个方法。被点击后产生的超链接虚线框一、使用CSS解决法,CSS代码...

如何能做出可以拖动的DIV层提示窗口
今天给大家整理一下点击弹出可拖动的DIV层代码,大家可以来看一下。具体代码如下(复制即可使用): <!DOCTYPE html> <html> <head> &...

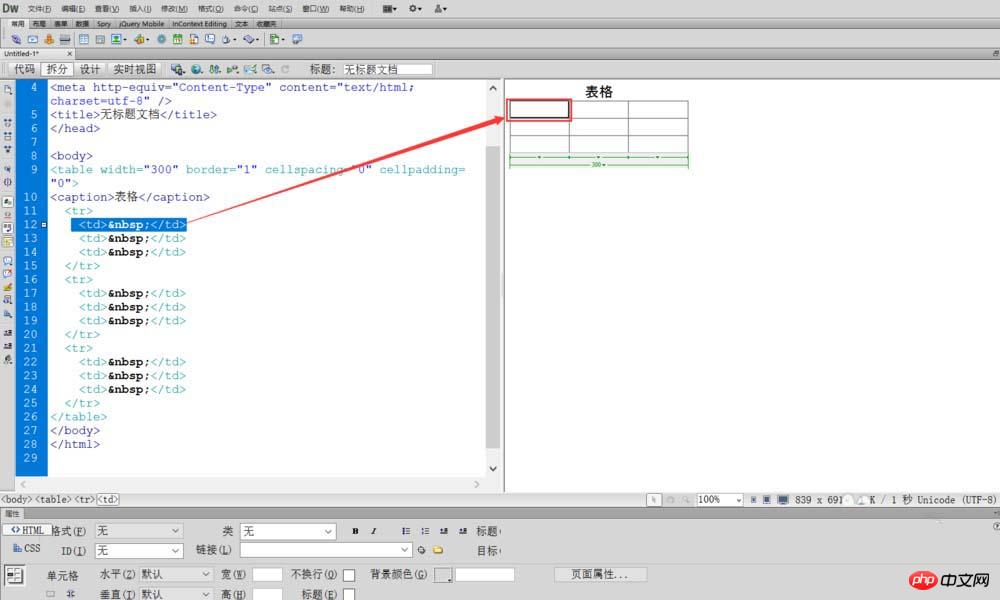
Dreamweaver如何运用标签及代码设计表格?_
Dreamweaver怎么使用标签及代码设计表格?Dreamweaver中可以直接绘制表格,也可以通过标签和代码来制作表格,下面我们就来看看详细的教程,对Dreamweaver感兴趣的的朋友可以参考...

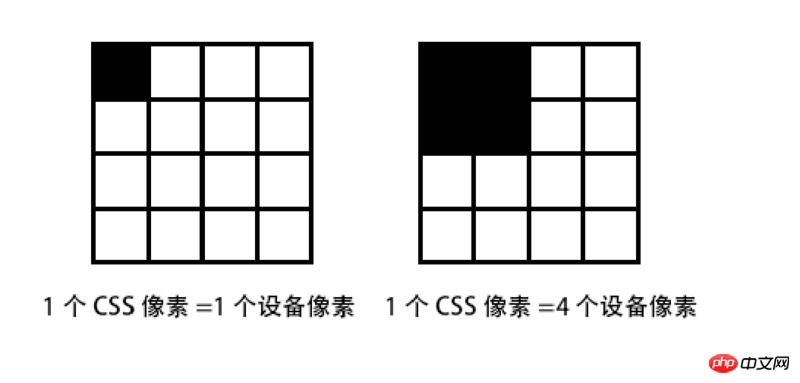
移动端开发图文详细教程之像素的显示问题总结_心得技巧
最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,这篇文章主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学...

Dreamweaver如何运用框架结构迅速制作页面?
Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dr...

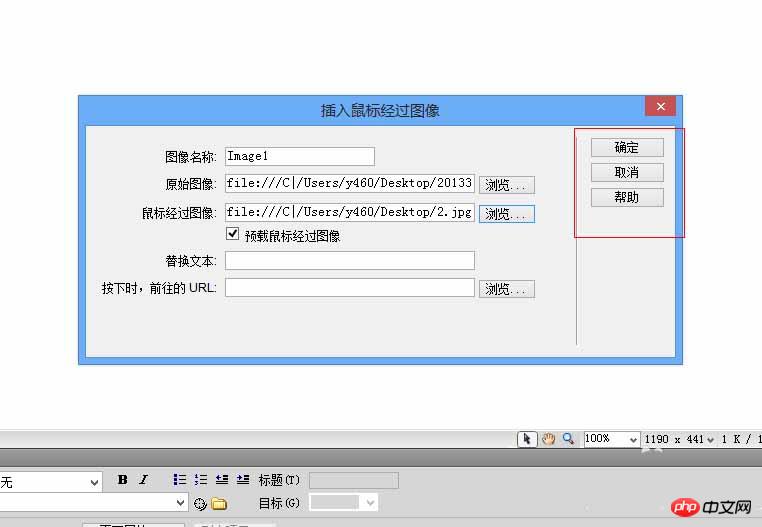
dreamweaver如何制作鼠标通过图片变换的效果
dreamweaver怎么制作鼠标经过图片变换的效果?dreamweaver中想要制鼠标经过或点击图片,图片会改变,该怎么制作这个效果呢?下面我们就来看看详细的教程,对dreamweaver感兴趣的...

max-width与min-height不被IE6支
今天给大家带来max-width和min-height不被IE6支持的解决方法。我们常常为了设置一个页面最小高度来实现整页内容未充实情况下也显示的美观,有时设置图片最大宽度不撑破设置的宽度,我们就可...

如何运用CSS让图片完成半透明的效果
今天给大家带来的代码是如何使用CSS让图片实现半透明的效果,下面我们来看一下。 <style type="text/css"><!--.alpha img{ f...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读