
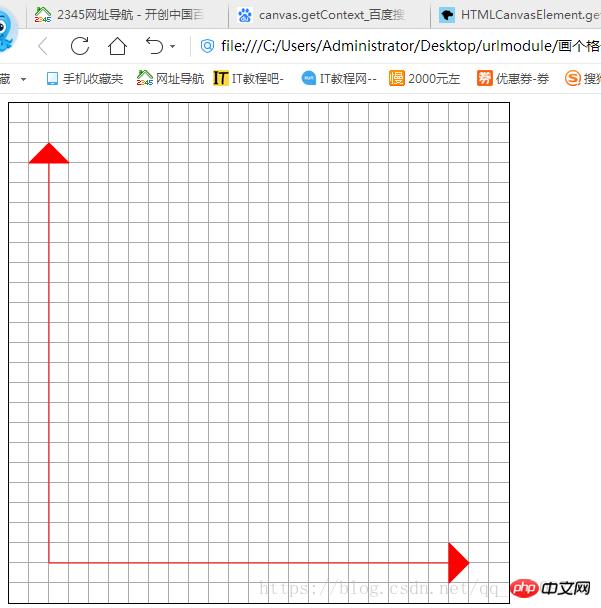
canvas 学习 3---画坐标系
无论您是新手,还是老手,本教程都值得一读。<!DOCTYPE html> <html lang="en"> <head><meta ch...

Go元素的关键字所在--chan通道
HTML validate是指HTML验证。它是通过与标准HTML规则进行比较的方式,分析HTML文档、标记出错误和非标准代码的处理过程。Web页面使用HTML进行渲染,而HTML本身采用了HTML...

轶事:Chrome小恐龙背后你不知道的故事
在Chrome中当没有网络的时候会出现一个小恐龙在跑的加载,那么这只小恐龙有什么故事呢?我们来看一看如果你是 Chrome 用户,一定对那萌萌哒的小恐龙不陌生,每当互联网连接断开时,你便能看到那只小...

前端开发中要如何注释语句?注释的3种方法(介绍)
在前端开发中,往往为了一些原因(比如:代码说明,标注等等),需要用到注释语句。那么到底要怎样注释注释语句,注释语句的一些注意事项是什么?本章给大家带来前端开发中要如何注释语句?注释的三种方法(介绍)...

前端开发代码注释的作用及运用示范
我们在编写页面的时候,注释是必不可少的一部分,注释一方面可以让自己看清代码的结构,找起来更方便,另一方面,也有利于同事之间的工作交接,当然代码注释也要规范使用。那么今天就和大家聊聊前端代码的注释吧,...

前端项目中目录结构优化的方法总结
本篇文章给大家带来的内容是关于前端项目中目录结构优化的方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。目录结构优化现在前端项目越来越变得像大型工程了,而且越来越复杂了,需要处...

服务器上webpack打包的过时hash文件如何进行
本篇文章给大家带来的内容是关于服务器上webpack打包的过期hash文件如何进行清理,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。现在前端的项目基本上都会用 webpack 打包...

html5与传统html的区别,有哪一些新增的与废除
这篇文章围绕HTML展开,主要讲了HTML5与传统HTML的区别,以及一些HTML5新增的元素和废除的元素,有需要的小伙伴可以参考一下,希望对你有帮助。一. HTML5语法的改变该知识点所说变化指的...

HTML如何设置字体颜色?html字体颜色设置的3种
在网页开发的过程中,有时为了网页的美观,需要给网页中的字体设置不同的颜色,那么,怎么来设置字体颜色呢?本篇文章就来给大家来介绍html设置字体颜色的三种方法。话不多说,我们来直接看正文。html字体...

html中position有哪一些用法?positi
本篇文章给大家带来的内容是关于html中position有哪些用法?position的用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。position的四个属性值:1.rel...

什么是http,http请求方式与传递数据分类是什么
本章给大家介绍什么是http,http请求方式和传递数据类型是什么?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。什么是HTTP?http全称(HyperText Transfer ...

CSRF是什么?CSRF的危害以及防备方法
本篇文章给大家带来的内容是关于CSRF是什么?CSRF的危害以及防御方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。什么是 CSRF在了解 CSRF 之前我们需要科普两个前提。首...

分享div+css前端命名的规则
我们在开发CSS+DIV网页的时候,比较困惑和纠结的事就是CSS命名,特别是新手不知道该如何命名,经常感觉到词穷,接下来就和大家讲讲div+css前端命名的规则,需要的朋友可以参考一下,希望对你有所...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读