
html如何借助marquee完成文字左右滚动
这次给大家带来html怎样借助marquee实现文字左右滚动,html借助marquee实现文字左右滚动的注意事项有哪些,下面就是实战案例,一起来看一下。<BODY>//借助于marqu...

如何设置meta标签中的viewport来控制设备屏
这次给大家带来怎样操作meta标签中的viewport来控制设备屏幕的css属性,利用meta标签中的viewport来控制设备屏幕的css属性的注意事项有哪些,下面就是实战案例,一起来看一下。&l...

如何完成meta标签中的viewport来控制设备屏
这次给大家带来怎样操作meta标签中的viewport来控制设备屏幕的css属性,利用meta标签中的viewport来控制设备屏幕的css属性的注意事项有哪些,下面就是实战案例,一起来看一下。&l...

如何可以在页面上调用桌面exe程序
这次给大家带来怎样可以在网页上调用桌面exe程序,在网页上调用桌面exe程序的注意事项有哪些,下面就是实战案例,一起来看一下。<!DOCTYPE html PUBLIC "-//W3...

如何运用CSS对TD中INPUT的宽度设置
这次给大家带来如何使用CSS对TD中INPUT的宽度设置,使用CSS对TD中INPUT的宽度设置的注意事项有哪些,下面就是实战案例,一起来看一下。给某个option 添加 selected = &q...

a标签的href属性与onclick事件应该如何运用
这次给大家带来a标签的href属性与onclick事件应该如何使用,a标签的href属性与onclick事件使用的注意事项有哪些,下面就是实战案例,一起来看一下。a标签主要用来实现页面跳转,可以通过...

如何完成html 可输入下拉菜单
这次给大家带来怎么实现html 可输入下拉菜单,实现html 可输入下拉菜单的注意事项有哪些,下面就是实战案例,一起来看一下。<html> <head> <meta h...

在HTML中select标签如何完成单选与多选
这次给大家带来在HTML中select标签怎样实现单选和多选,在HTML中select标签实现单选和多选的注意事项有哪些,下面就是实战案例,一起来看一下。select 元素可创建单选或多选菜单。当提...

如何处理textarea标签大小不可变不能通过鼠标拖
这次给大家带来怎样解决textarea标签大小不可变不能通过鼠标拖动的方式来拖动的问题,解决textarea标签大小不可变不能通过鼠标拖动的方式来拖动的问题的注意事项有哪些,下面就是实战案例,一起来...

优化HTML的输入框提高用户体验与易用度的方法
这次给大家带来优化HTML的输入框提高用户体验和易用度的方法,优化HTML的输入框提高用户体验和易用度的注意事项有哪些,下面就是实战案例,一起来看一下。为了提高用户体验和易用度,一些设计师会对网页中...

表格单元格td设置宽度无效应该如何处理
这次给大家带来表格单元格td设置宽度无效应该如何解决,表格单元格td设置宽度无效应该解决的注意事项有哪些,下面就是实战案例,一起来看一下。在做table页面时,有时对td设置的宽度是无效的,td的宽...

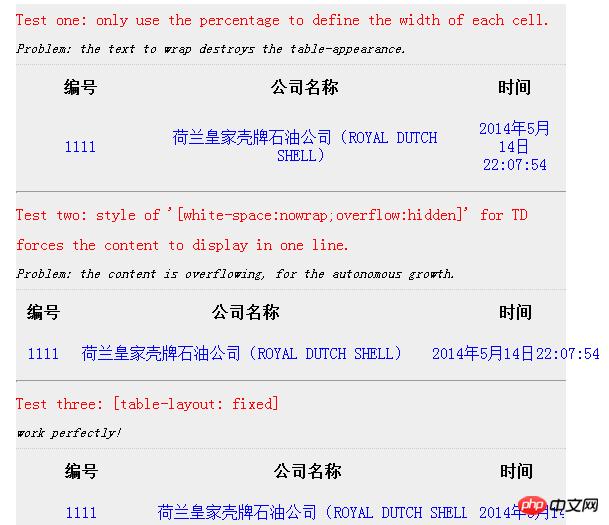
如何可以固定table的宽度 table-layou
这次给大家带来怎样可以固定table的宽度 table-layout: fixed,固定table的宽度 table-layout: fixed的注意事项有哪些,下面就是实战案例,一起来看一下。为了...

Html中Select的option如何设置默认选择
这次给大家带来Html中Select的option怎样设置默认选择,Html中Select的option设置默认选择的注意事项有哪些,下面就是实战案例,一起来看一下。给某个option 添加 sel...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读