FreeHand图文详细教程圆锥渐变制作
时间:2022-8-9作者:未知来源:360教程人气:
- 图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
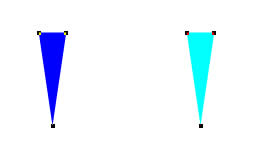
Freehand要做渐变不好做,更何况是圆锥渐呢?不过方法仍然是有的,就看看大家要不要认真学习了。这种渐变制作最复杂,首先绘制一个等腰三角形,也是用多边形工具,先设置边线为3,然后绘制一个等边三角形,只要把左右两个节点向内移动相同的距离,就能得到等腰三角形了,再填充深蓝色,去掉边线以后,再水平复制一个,填充为淡蓝色,如图:

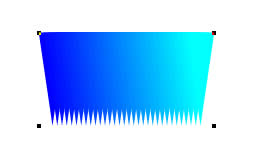
FreeHand教程圆锥渐变制作同时选中后调和,steps为30,效果如图:

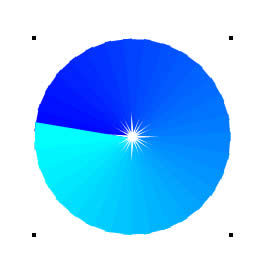
FreeHand教程圆锥渐变制作绘制一个正圆,圆的直径约等于等腰三角形的高度,然后同时选中两者,按住join blend to path,出现如图的效果。选中调和体后,请执行ungroup命令两次,打散成为单个的三角形。
先选中正圆,打开view,选hide selection,把圆隐藏起来。
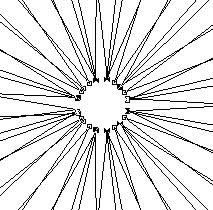
在状态栏切换显示模式为keyline,对圆心进行放大,然后拖出一个矩形选择区,以选中所有靠近圆心的节点,如图。

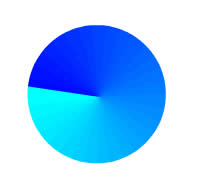
FreeHand教程圆锥渐变制作接着参照上面菱形渐变的设置,对它们中心对齐,再次切换回原来的显示模式并且为100%显示。对所有的三角形建组后,圆锥渐变就出来了,如图:

FreeHand教程圆锥渐变制作不过现在还有点问题,这边缘部分不光滑,我们还要进一步修改下,还记得刚才隐藏的圆吗?现在再次让它显示出来,选择view-show all,适当放大一下大直到略小于渐变的大小即可。
随后暂时剪切掉渐变体,选中圆形后执行按ctrl+shift+v把渐变体粘贴进去,适当对齐一起,再去掉圆的边线,至此圆锥渐变正式完成了!

FreeHand教程圆锥渐变制作这里只举了3个典型的例子,其它渐变也可以通过blend来模拟的,大家自己动动脑筋吧!
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
关键词:FreeHand图文详细教程圆锥渐变制作