浅谈html标题,段落,换行,水平线,特殊字符
时间:2022-12-22作者:未知来源:360教程人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。下面小编就为大家带来一篇浅谈html标题,段落,换行,水平线,特殊字符。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,祝大家游戏愉快哦
标题
XML/HTML Code复制内容到剪贴板
<h1>一级标题</h1> <h2 align="对齐方式">二级标题</h2>
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
XML/HTML Code复制内容到剪贴板
<p>段落文字</p>
换行
这段话结束前就<br>换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用<nobr>标记
<nobr>无论这句话多长,都不允许浏览器自动换行</nobr>
水平线
使用<hr>可以在网页中插入一条水平线
插入特殊符号
不换行 空格
 全角?空格
 半角?空格
""
&&
<<
>>
××
§§
©?
®?
&trade?例子
XML/HTML Code复制内容到剪贴板
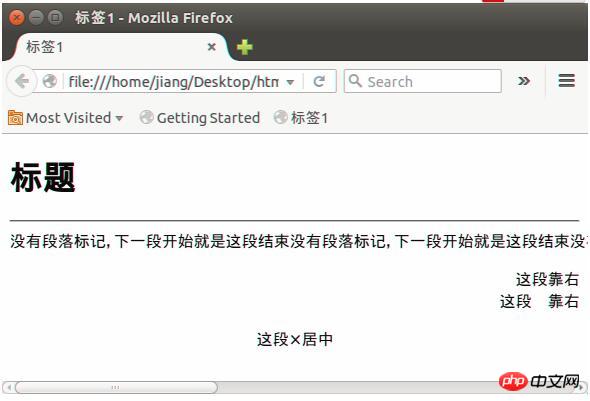
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" <meta name="description" content="设置页面说明"> <title>标签1</title> </head> <body> <h1>标题</h1> <hr> <nobr>没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束</nobr> <p align="right">这段靠右<br>这段?靠右 <p align="center">这段×居中 </body> </html>输出效果:

相关推荐:
以上就是浅谈html标题,段落,换行,水平线,特殊字符的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:浅谈html标题,段落,换行,水平线,特殊字符