dreamweaver怎么添加图片 dreamweaver图片添加图文教程
时间:2023-4-13作者:未知来源:360教程人气:
- Adobe Dreamweaver,简称“DW”,中文名称梦想编织者,最初为美国MACROMEDIA公司开发 ,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。。
dreamweaver图片添加图文教程:
1.打开Dreamweaver软件。如果你电脑里没有Dreamweaver软件的话 请点击:Dreamweaver v8.0 简体中文版。

2.点击HTML。

3.创建一个新工程。

4.鼠标放到两个里面。(先准备好已经处理好的图片)

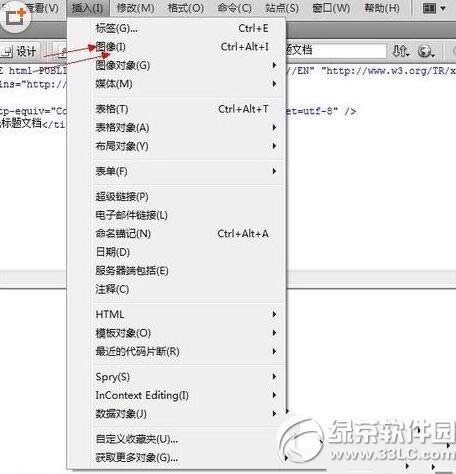
5.点击“插入”,选择“图像”。

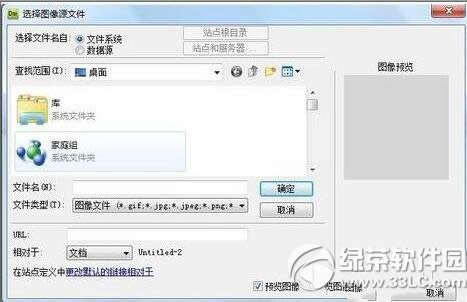
6.会弹出选择图片窗口。点击“确定”。

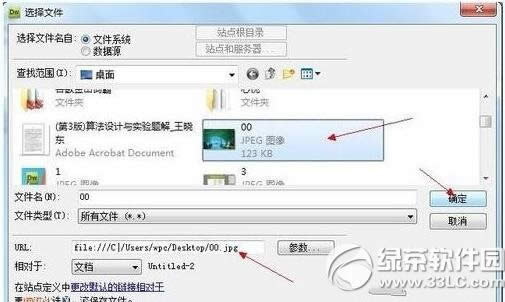
7.浏览选择你的图片,右侧可以看到预览,点击“确定”。

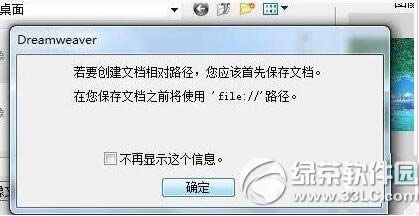
8.弹窗,点击“确定”。
9.浏览找到图片,选中图片,并点击“确定”。

10.详细说明里就会有图片的路径。点击“确定”。

11.在弹窗中点击“确定”。

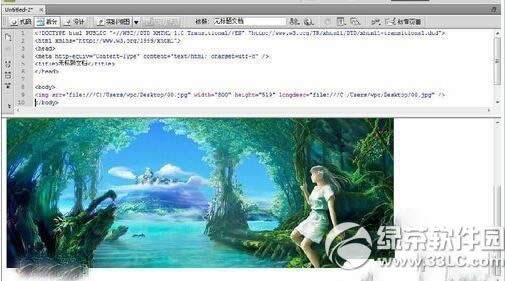
12.之后就可以看到,图片已经添加进来了。效果如下:

注意事项
图片大小可以在工程外面设置,也可以在里面设置。
以上就是绿茶小编为大家介绍的dreamweaver图片添加图文教程,希望能够帮助到大家,如果想要了解更多资讯请继续关注绿茶软件园。
dreamweaver怎么设置背景图片 dreamweaver背景图片设置教程图
dreamweaver cs6怎么汉化 dreamweaver cs6汉化教程学习教程快速掌握从入门到精通的电脑知识
关键词:dreamweaver怎样添加图片 dreamweaver图片添加图文详细教程